Is your website tech slowing you down?
Watch out for these signs your B2B business is in technical debt and find out how to make web updates less costly, time-consuming, and stressful.

We’ve talked about how a solid website infrastructure can improve the browsing experience for users, but we’d like to spend a bit more time on what it can do for you. Yes, you — the person who needs to create content for the site, edit entries, plan future updates, and generally deal with all its quirks and curiosities.
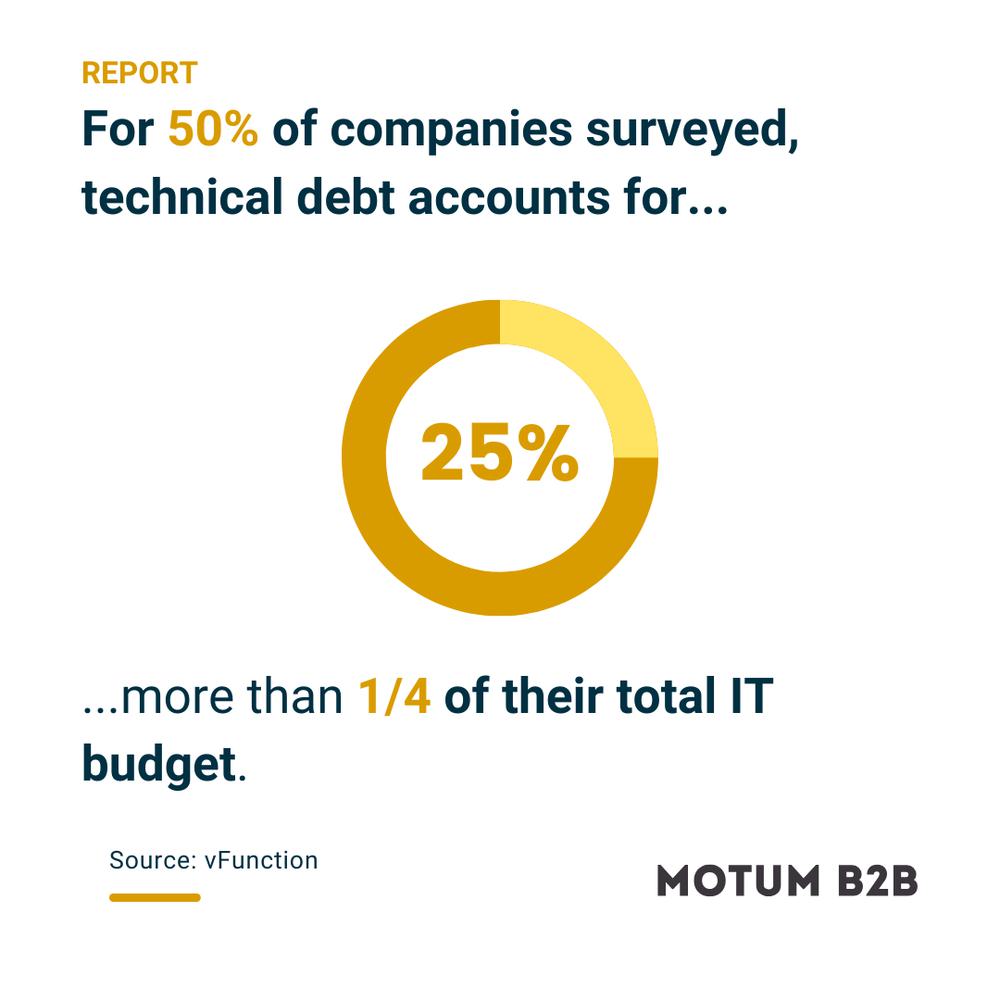
Relying on the wrong tech can seriously slow you down, adding unnecessary time and expenses to your content creation process. It’s easy to write off your site as “good enough for now,” but it’s important to understand the hidden costs of that choice. Let’s talk about technical debt.
Is your business in technical debt?

We all understand the concept of financial debt: you don’t have enough money on hand to make an immediate purchase, so you borrow the funds, which ends up costing you more in the long run. That’s a trade-off, but you accept it in favour of the short-term gain.
Technical debt works in a similar way. If you’re not able to invest in scalable web infrastructure with well-designed code — whether it’s due to a lack of funds, time, or both — you end up paying for it later. Unlike financial debt, there’s not much chance of long-term ROI from a poorly designed site.
Like any form of debt, technical debt comes with an inherent trap: the code, tools, and systems your site is built on aren’t built to last. That means code gets outdated faster, breaks more easily, and doesn’t scale with your business, making it more time-consuming and costly to make changes.
When issues are then patched with short-term fixes and band-aid solutions, the problem can snowball. Eventually, you’ll be faced with a complete overhaul of your site framework. That’s not something you want to confront at the last minute — not unless you want to start the cycle of technical debt all over again.
Signs technical debt is slowing you down
Things keep breaking
One obvious sign of technical debt is the constant recurrence of errors and bugs. Things like broken links, visual glitches, or slow page load times can cause frustration for users. Frustrated users are more likely to leave your website before finding what they need, and they’re less likely to return if their trust in your brand has been tarnished by a bad experience.

Your team also suffers from a broken backend experience. For most B2B brands, your website is more than a tool — it’s the beating heart of your marketing and sales efforts. If you can’t rely on it to work properly, how can you plan, strategize, and grow an effective marketing program?
Creating simple entries is a pain
Regular content updates build trust with users and support the SEO health of your website, but publishing that content shouldn’t be struggle. Maybe you want to add a new article to your website’s blog section, but the backend is convoluted and requires you to know HTML to set it up properly. Maybe any time you want to add a new page, product category, or FAQ to the site, you need to ask a developer to help you.
Do you even have a developer working in-house, or would that mean contacting an external agency or consultant and hoping they can work with your timeline? Do you then need to justify their fees to your bosses? All these barriers can turn a simple update into a stressful ordeal. Shouldn’t you be able to just do it?
New features require too much work
In other cases, your ambitions as a B2B marketer may be light-years ahead of your website. Maybe you’ve already researched the value of things like streamlining UI and UX, improving responsiveness, and integrating new tools to improve SEO and analytics. Maybe you have a clear vision for adding new functionality to your site, whether it’s a product finder tool, an improved navigation menu, or an interactive map to help users find your sales reps.
These might sound great in theory, but when your site is built on old legacy tech, these additions can turn a short hike into an Everest-level expedition. Even the most experienced developers would need to reconfigure the code to support your new plans, adding time and effort that could almost amount to a whole new website build.
How do you get out of technical debt?
Do any of those signs sound familiar? Is your site really “good enough for now,” or is it causing all kinds of expenses below the radar — costs that impact your development team, marketing and sales reps, and eventually your users?
With the right technical setup, you can provide a smoother experience for your teams, lay the groundwork for modern features that support future marketing strategies, and make content changes without having to understand programming or call a developer.
To enable all that, we usually recommend a framework called Craft CMS. It makes content entry easy for non-techies, offers plenty of flexibility to suit the needs of your business, and opens all kinds of possibilities for future upgrades. We’ve built, rebuilt, and retrofitted dozens of websites to work in Craft, and the result is a site that’s not just modernized but virtually futureproofed.
If it seems like there’s never a convenient time to reconsider a rebuild of your website, you’re not alone. It takes a lot of careful planning, strategic design, and development experience to do it properly. For the overall health and success of your site, it’s well worth it.
Make sure you work with a team of web dev experts who know the intricacies of B2B website design and take the time to understand your business. It’s important to feel confident that they’ll make design and implementation decisions that will stand the test of time.
Curious what a website update looks like for your brand?
Talk to our web development team to explore the possibilities.