How do interactives work in B2B?
Besides the ‘wow factor’, B2B marketers can use interactives to highlight products, educate users, and boost engagement.

Interactives pack a punch! In B2B, they can set you apart from the crowd, taking something technical or complicated (or just plain boring) and making it fun to engage with.
What exactly would an interactive look like for you? How would it work? Would it have to be big and expensive? These questions depend on the data you have available and the goals you’re trying to achieve, but interactives have plenty of practical benefits for a B2B business.
[An interactive] raises interest because it’s unique, uncommon, and engaging. Ben Reimer, Web Developer
“Interactivity by definition is anything a user can interact with,” says Chris Fantauzzi, Front End Lead at Motum B2B. Interaction could mean entering numbers, clicking through images, or manipulating a 3D model. “It can be as simple as an accordion or a carousel on your website. This is a good way to display data, and in some cases makes more sense than a giant or elaborate interactive.”
Do you want to educate users, calculate results, capture leads, or make an opaque concept more transparent? Some interactives do it all.
With a solid direction, the right developers, and lots of imagination, the possibilities are endless.
Why B2B interactives?
Interactives bring a distinct “wow factor” to your website. They are often designed to impress users, but there is also a highly practical and accessible side to them.
“A lot of the interactives we’ve worked on are typically to either expand or make complex data more digestible,” says Fantauzzi. “It allows you to frame data that would otherwise be difficult to understand.”
Particularly when you have an internal set of formulas for a process – something that may typically be housed in a spreadsheet or a quote form – interactives put the control in users’ hands, making it easy for them to access results without revealing any internal calculations.
“Users can get feedback while they’re using a tool to see numbers climbing up and down, bringing the magic of an Excel sheet to something that is easy to digest,” Fantauzzi adds.
They also come in handy when you have an extensive product catalogue that you want to display in a more user-friendly way.
“Some interactives let you show different products and easily guide the user to information you want to show them,” says Ben Reimer, Web Developer at Motum B2B. “It simplifies the data to show the user what is most important to them.”
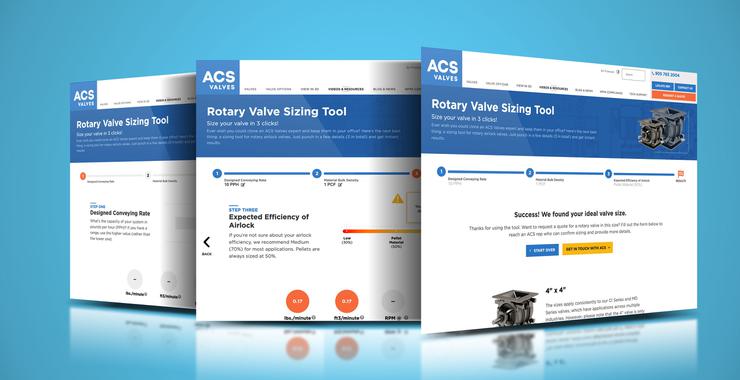
He mentions an example of something we worked on recently: a clickable interactive that displayed our client’s products in the context of an illustrated cityscape.
“The benefit is that it raises interest because it’s unique, uncommon, and engaging,” Reimer explains. “It compresses content. There were 34 different solutions that we were all able to cleanly fit into one area on a website.”
What’s the process like?
Before we start an interactive project, we have initial discussions to understand your requirements, goals, and available data. We may create some initial concepts and drawings to understand the direction you want to go.
 Developers create wireframes and prototypes to demonstrate the interactive's structure, style, and function.
Developers create wireframes and prototypes to demonstrate the interactive's structure, style, and function.
“Once we’re in agreement, we explore the idea further by creating a wireframe composition to show the client how we see it working,” says Fantauzzi. Wireframes are images that map out the functional and structural aspects of the interactive. “We also discuss how they will transfer us data, whether it’s in an Excel sheet or a data management program called Airtable.”
The data transfer aspect often involves sitting down with the company's subject-matter experts -- whether they are chemists, engineers, or sales reps -- to help us understand the math or concepts that will power the interactive. In a sense, we need to become experts ourselves and ensure we stay aligned with those who created the original logic we're working from.
Another essential step, often done in tandem with the design, is to create an outline of the content. This may include a step-by-step breakdown of the interactive’s flow, as well as a description of the messaging and tone.
Any interactive is a very iterative process, so looping in the right people early on nets a better end result. Chris Fantauzzi, Front End Lead
These steps are done in dialogue with the client to ensure we’re all aligned on the end product. After that, we move on to create high-fidelity mockups in Figma, which will provide a more precise look and feel for the final interactive.
"Figma has a prototype mode that we leverage to demonstrate the interactivity of the elements on the page, whether that's clicking to watch a number climb up or down, or expanding an accordion," Fantauzzi explains.
The mockup stage is often accompanied by a script of any copy that appears in the interactive, sketches for static illustrations, and storyboards for animations.
“Wireframes, content skeletons, and storyboards are the three mediums we’ll recommend to ensure the final product is perfect,” says Fantauzzi. He adds that it’s important to involve subject matter experts right from the start. “Any interactive is a very iterative process, so looping in the right people early on nets a better end result.”
Factors to keep in mind
With the interactive development process, there are a few things we like to keep in mind from the initial design phase.
 Interactives should be designed for optimal display on mobile devices.
Interactives should be designed for optimal display on mobile devices.
“Accessibility is important, and depending on the interactive, we can achieve different levels of accessibility,” says Reimer, adding that our team knows plenty of accessibility tricks from many years of coding at Motum B2B.
Mobile-friendly design is increasingly important in B2B, so we can design any interactive to display correctly on a phone, tablet, or other device.
Because look and feel are also critical to the experience, we’ll put a lot of thought into any visuals and animations used in the interactive.
“Animation can be key to make these interactives feel lively and engaging,” says Fantauzzi. “We can go heavy or light depending on the client’s requirements, but we want to think about how ‘slick’ these interactives feel.”
If you need something that’s accessible without an internet connection, we can make that happen too. An offline interactive can be a useful tool for tradeshows or site visits.
Finally, we can learn a lot from analytics. For interactives with a lead capture element, completing the interactive, clicking a CTA, or filling out a form could be a sign of success. We can also analyze how users interact with the content to determine if there are any gaps in their knowledge or find ways to improve the user experience.
The complete package
Interactives can do a lot of heavy lifting for your marketing program, conveying value that an article, whitepaper, or brochure just can’t capture. They even have an edge over video in situations where you want users to directly engage with an idea to understand it better.
They’re also completely custom-built, giving you lots of control over the end result – and a sharp competitive edge.
“Interactives really set you apart from competitors,” Reimer explains. “If all competitors are using WordPress themes and they all look the same, having a bespoke interactive hugely sets you apart. That’s something no one can easily copy.”
Need help refining your ideas?
With interactives, it’s even more important to have a clearly defined scope. Let’s have a chat about your needs and cook up a tasty interactive that works for your brand.